Το User Experience είναι ένα ευρύ πεδίο το οποίο αποτελεί την ουσία του σχεδιασμού ενός προϊόντος είτε αυτό πρόκεται για ένα website είτε για κάποιο mobile app. Αν και είναι δύσκολο να συνοψίσουμε όλες τις χρήσιμες πληροφορίες σε ένα μόνο άρθρο, παρακάτω επισημαίνονται οι πιο σημαντικοί κανόνες που πρέπει να ακολουθούνται στο UX ούτως ώστε να δημιουργηθούν εύκολες και αποτελεσματικές εμπειρίες για τους χρήστες (user experience).
1. Omnichannel Experience & Brand Uniqueness
Μία από τις πιο σημαντικές πτυχές του User Experience είναι το flow, η συνεπής δηλαδή ροή της πλοήγησης του χρήστη από μια ενότητα ενός site ή mobile app σε μια άλλη. Η ροή αυτή πρέπει να είναι συνεχής, χωρίς άλλα στοιχεία να την διακόπτουν, ώστε ο χρήστης να μπορεί να φτάσει στον απώτερο στόχο του εύκολα (συνήθως στην αγορά μιας υπηρεσίας ή ενός προϊόντος).
Σε συνέχεια των παραπάνω, η συνέπεια μιας εταιρίας πρέπει να υπάρχει και στον τρόπο με τον οποίο απευθύνεται στο target group της, καθώς και στην εικόνα του brand της. Το identity και τα guidelines του brand πρέπει να απεικονίζονται παντού το ίδιο – τόσο online όσο και offline-, ώστε οι χρήστες και να αναγνωρίζουν άμεσα το brand και να έχουν την ίδια εμπειρία από όπου και αν χρησιμοποιήσουν τις υπηρεσίες της εταιρίας.
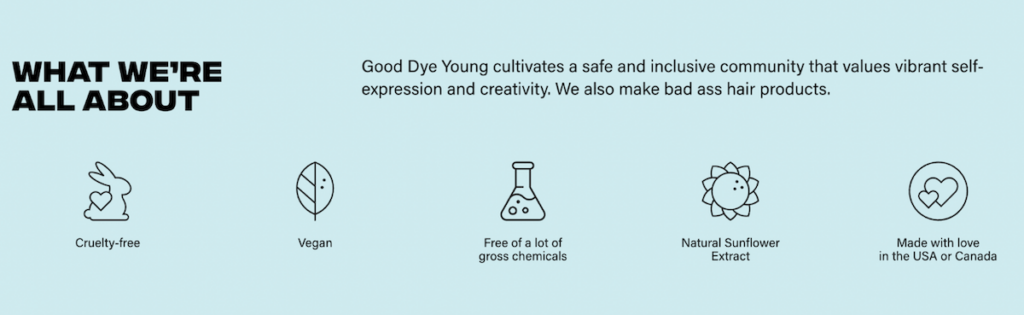
Γνωρίζουμε όλοι ότι ο ανταγωνισμός είναι μεγάλος και η κάθε εταιρία προωθεί διαρκώς τις δικές της ενέργειες, ώστε να αυξήσει το κοινό της. Γι’ αυτό πρέπει να υπάρχουν σημαντικοί παράγοντες ώστε κάποιος να προτιμήσει μια συγκεκριμένη εταιρία για αυτό που αναζητάει έναντι μίας ανταγωνιστικής. Αυτό επιτυγχάνεται με πολλούς διαφορετικούς τρόπους, όμως είναι πρώτιστης σημασίας να υπάρχουν τα USPs (unique selling points) για τα οποία ξεχωρίζει μια εταιρία από τους ανταγωνιστές της. Αυτά μπορεί να είναι από το support που προσφέρει στους πελάτες της μέχρι τα δωρεάν μεταφορικά για τις παραγγελίες των προϊόντων της.


2. High-quality Content
Το περιεχόμενο μιας ιστοσελίδας πρέπει να είναι δελεαστικό (engaging) με original content και prominent call-to-action buttons, ώστε να κερδίζει το ενδιαφέρον του επισκέπτη και να τον παρακινεί να προβεί σε κάποιου είδους δράση στο eShop, ιδανικά μετατρέποντάς τον έτσι σε loyal πελάτη.
Με τον όρο engagement εννοούμε την αλληλεπίδραση του κοινού με το brand και τους τρόπους με τους οποίους επιτυγχάνεται αυτό. Εκτός από το content, μεγάλη σημασία έχουν και τα εικαστικά – είτε πρόκειται για banners είτε για προϊοντικές φωτογραφίες, οι οποίες πρέπει να είναι υψηλής ανάλυσης και απόλυτα σχετικές με το περιεχόμενο που πλαισιώνουν.

3. Less friction
Στον κλάδο του UX, friction αποτελεί οτιδήποτε αποτρέπει τους χρήστες από το να ολοκληρώσουν τον στόχο τους. Είναι ένα πολύ σημαντικό πρόβλημα, το οποίο τις περισσότερες φορές έχει ως αποτέλεσμα να οδηγεί τον χρήστη στο να φύγει από μια ιστοσελίδα γιατί στην ουσία το design της δεν είναι χρηστικό.
Όταν ο χρήστης φτάνει σε μια σελίδα που είναι κυριολεκτικά γεμάτη με elements (pop-ups, push notifications, newsletter, chat, κτλ.) και γενικότερα πληροφορία που αποσπά την προσοχή του, το τελικό αποτέλεσμα θα είναι ο χρήστης να κλείσει το συγκεκριμένο site και να αναζητήσει αλλού αυτό που ψάχνει, κάτι που είναι το αντίθετο από αυτό που θέλει ένα brand.
Γι’ αυτό είναι προτιμότερο να διατηρείται το design φιλικό ως προς τον χρήστη. Ο στόχος είναι να διατηρηθεί η προσοχή του χρήστη στην ολοκλήρωση του στόχου του μέσα σε ένα eShop.
Επιπροσθέτως, κάθε σελίδα οφείλει να εξυπηρετεί έναν κύριο σκοπό, ο οποίος να γίνεται άμεσα κατανοητός από τον επισκέπτη χωρίς κάποια εξήγηση. Για παράδειγμα, η σελίδα checkout πρέπει να περιέχει μόνο ό,τι απαιτείται για τη διαδικασία ολοκλήρωσης αγοράς, η σελίδα επικοινωνίας να περιέχει μόνο στοιχεία επικοινωνίας κ.ο.κ. Οποιαδήποτε πρόσθετη, αλλά μη ουσιαστική πληροφορία ,πρέπει να μεταφέρεται στο κάτω μέρος της σελίδας.
4. Accessibility
Η προσβασιμότητα είναι ένας από τους σημαντικότερους παράγοντες για έναν ιστότοπο – και ακόμα περισσότερο για ένα eShop. Δεν λαμβάνεται υπόψη στον βαθμό που θα έπρεπε και γι’ αυτό αποτελεί ένα στοιχείο που μπορεί να κάνει ένα eShop να διαφοροποιηθεί από τα υπόλοιπα, ενώ παράλληλα δίνει τη δυνατότητα σε έναν ευρύτερο αριθμό επισκεπτών να ανακαλύψει τα προϊόντα και τις υπηρεσίες του. Με λίγα λόγια, η προσβασιμότητα απευθύνεται σε κάποια guidelines που πρέπει να τηρούνται, ώστε όλοι οι επισκέπτες, αλλά και πιο συγκεκριμένα άτομα με περιορισμούς στην κίνηση ή την όραση να μπορούν να περιηγηθούν με ευκολία στο eShop και να ολοκληρώσουν τις αγορές τους χωρίς εμπόδια.
Ένα από τα κύρια accessibility guidelines αποτελεί η αντίθεση (contrast) μεταξύ των χρωμάτων των κειμένων και του background, όπου για να είναι τα κείμενα ευανάγνωστα και από άτομα με περιορισμένη όραση πρέπει να είναι επιτυχημένα τα contrast tests μεταξύ τους, σύμφωνα με τα Web Content Accessibility Guidelines. Τα άτομα με περιορισμένη κινητικότητα χρησιμοποιούν assistive technology tools, όπως για παράδειγμα screen readers, όπου για την πιο ομαλή λειτουργία τους η δομή των ιστοσελίδων πρέπει να γίνεται με τα κατάλληλα <h> tags ανάλογα με την ιεραρχία τους. Επιπλέον, πρέπει να υπάρχει alt-text σε όλες τις φωτογραφίες με το κατάλληλο λεκτικό για το τι απεικονίζεται σε αυτές, έτσι ώστε οι web crawlers να γνωρίζουν το αντικείμενο της εκάστοτε φωτογραφίας. Οι χρήστες που χρησιμοποιούν αποκλειστικά πληκτρολόγιο για την περιήγησή τους συναντούν συχνά προβλήματα, όπως για παράδειγμα στη συμπλήρωση μιας φόρμας, κάτι το οποίο πρέπει να λαμβάνεται υπόψη κατά την υλοποίηση ενός eShop.


Ο αριθμός των βελτιώσεων ενός eShop αναφορικά με το accessibility μπορεί να είναι πολύ μεγάλος και να εκτείνεται από την εύκολη και γρήγορη προσθήκη ενός widget που να βοηθάει χρήστες με κάποια από τα προβλήματα που αναφέρθηκαν παραπάνω (contrast, μεγαλύτερο font, λιγότερα animations κτλ.) έως μεγαλύτερης κλίμακας αλλαγές, όπως για παράδειγμα redesign της mobile έκδοσης του eShop για περισσότερο finger-friendly αποστάσεις των εικονιδίων. Όποια και να είναι η βελτίωση που θα αποφασιστεί για το εκάστοτε site, είναι σίγουρο πως θα αποτελέσει μια θετική αλλαγή και για τους ιδιοκτήτες και τους επισκέπτες του.
5. Technical Standards
Για την επίτευξη του καλύτερα δυνατού UX, ένα eShop πρέπει να βρίσκεται σε άψογη τεχνική κατάσταση. Αυτό μπορεί να σημαίνει πολλά πράγματα. Εργαλεία, όπως το Search Console και το Ahrefs, μπορούν να βοηθήσουν ώστε να ανιχνευθούν τα τεχνικά προβλήματα που αποτελούν εμπόδιο για την πιο βέλτιστη εμπειρία του χρήστη, όπως για παράδειγμα σελίδες που οδηγούν σε errors και server issues που πρέπει να επιλυθούν.
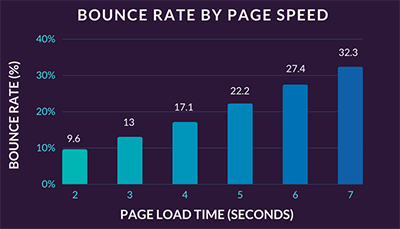
Ένα από τα σημαντικότερα technical issues αποτελεί το loading. Όλοι έχουμε επισκεφθεί sites τα οποία εγκαταλείπουμε αμέσως, επειδή αργούν να φορτώσουν. Στον σύγχρονο online κόσμο όπου το attention span είναι πλέον πολύ μικρό, ένα eShop έχει στη διάθεσή του κάποια μόνο δευτερόλεπτα για να εντυπωσιάσει τον επισκέπτη. Αν, για παράδειγμα, το loading ενός eShop στο mobile καθυστερήσει να φορτώσει πάνω από 6 seconds, έχει χαθεί η ευκαιρία και ο επισκέπτης μπορεί πολύ εύκολα να το εγκαταλείψει. Επιπλέον, το αγοραστικό κοινό είναι πλέον αρκετά εξοικειωμένο με τις online αγορές και αναμένει κάποια elements να βρίσκονται σε συγκεκριμένες θέσεις – όπως για παράδειγμα στο desktop, το logo κεντρικά ή στα αριστερά και τα icons για το account, το search bar και το cart στα δεξιά. Φυσικά μπορούν να υπάρχουν παραλλαγές αυτών, αλλά είναι προτιμότερο να μην γίνονται ριζοσπαστικές αλλαγές στο design οι οποίες μπορούν να γίνονται πιο εύκολα από κάποια established fashion brands του εξωτερικού, αλλά συχνά αποτελούν ρίσκο για μικρότερου βεληνεκούς brands.
Τέλος, το responsiveness αποτελεί έναν από τους σημαντικότερους παράγοντες για το UX και επιβάλλεται κάθε διαφορετική συσκευή να παρέχει μια tailored εμπειρία στον χρήστη.

6. Follow the user
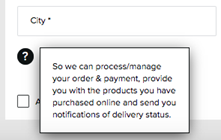
Ο επισκέπτης χρειάζεται να έχει μια διακριτική υποστήριξη σε κάθε κίνησή του στο eShop, δηλαδή να νιώθει πως μπορεί να απευθυνθεί στο site που βρίσκεται σε οποιοδήποτε στάδιο του online journey του για διευκρινίσεις και πρέπει ανά πάσα στιγμή να γνωρίζει πού βρίσκεται και πού μπορεί να πάει από αυτό το σημείο. Αυτό επιτυγχάνεται με μία μελετημένη δομή του sitemap, κατανοητά λεκτικά στο menu, στα breadcrumbs, στα checkout steps και στα πεδία που πρέπει να συμπληρωθούν, εύκολη πρόσβαση σε στοιχεία επικοινωνίας και FAQ, αλλά και μηνύματα επιβεβαίωσης μετά από κάθε δράση, όπως η προσθήκη προϊόντος στο καλάθι ή το highlighting ενός πεδίου όταν αυτό συμπληρώνεται. Αν, για παράδειγμα, ζητείται κάποια πληροφορία στο checkout για την οποία δεν είναι εύκολα αντιληπτός ο λόγος που ζητείται, τότε πρέπει να υπάρχει κάποιο ενημερωτικό μήνυμα που θα τον εξηγεί.


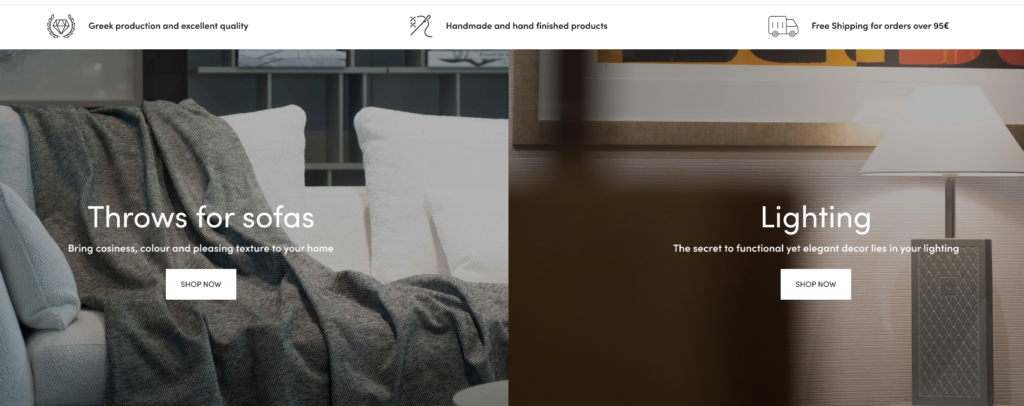
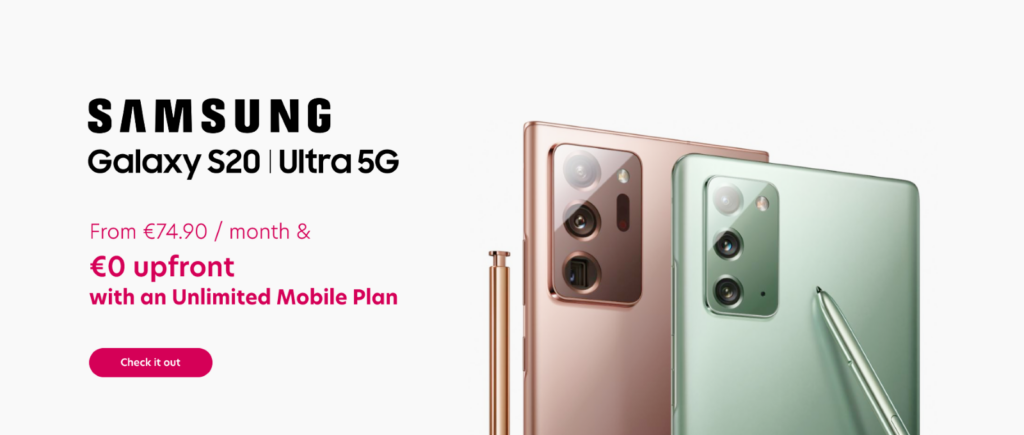
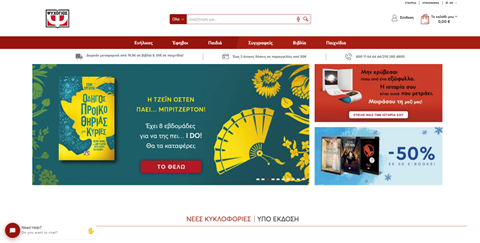
7. Αbove the fold
Μέσα στην πληθώρα ανταγωνιστικών eShops, είναι εφικτό να κερδίσουμε τον επισκέπτη με ένα UX που του προσφέρει άμεσα σημαντική πληροφορία above the fold, δηλαδή στην περιοχή που βλέπει όταν επισκέπτεται κάποιο site χωρίς να έχει κάνει ακόμα scroll στη σελίδα. Αυτό επιτυγχάνεται με ένα clean αλλά εντυπωσιακό design το οποίο αντικατοπτρίζει το eShop, χρησιμοποιώντας υψηλής ποιότητας εικαστικά, ενδιαφέροντα λεκτικά που το διαφοροποιούν, call-to-action buttons, προβολή των USPs του, πρόσβαση σε όλα τα σημεία του eShop μέσω του menu ή των hero banners, ενημέρωση για προσφορές ή ειδικά προνόμια και στοιχεία επικοινωνίας, όπως τηλέφωνο στο top header.

+1. Test, test, test
Ακόμα κι αν ακολουθήσουμε όλα τα παραπάνω ώστε να έχουμε ένα περισσότερο UX friendly eShop, πάντα υπάρχει περιθώριο βελτίωσης! Επειδή όλοι -από τους designers μέχρι τους developers- έχουμε έως ένα βαθμό διάφορα biases στον τρόπο που σκεφτόμαστε και δημιουργούμε, αυτό που αποτελεί έναν εποικοδομητικό παράγοντα για την επιτυχία ενός eShop σχετικά με το UX και κατά συνέπεια τα conversions, είναι οι ίδιοι οι χρήστες του. Επομένως, αυτό που χρειάζεται να γίνεται είναι usability tests πριν το launch ενός eShop ή κάποιου νέου feature του, όπου αυτό θα τεστάρεται με πραγματικούς χρήστες σε πραγματικά σενάρια. Με βάση το feedback και την ανάλυσή τους μπορούν να βγουν πολύ χρήσιμα συμπεράσματα για τη σωστή λειτουργία του eShop.
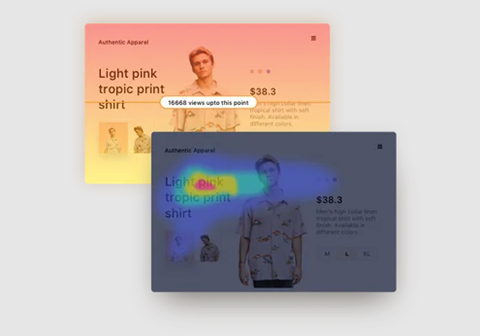
Εργαλεία heatmap, όπως το Hotjar, μας βοηθούν να μελετήσουμε πώς κινούνται οι χρήστες στο site μας και metrics όπως το bounce rate στο Google Analytics μπορούν να ανιχνεύσουν τυχόν προβλήματα στο user journey. Tέλος, το A-B testing για οποιαδήποτε αλλαγή θέλουμε να κάνουμε στο eShop αποτελεί σημαντικό σύμμαχό μας σε αυτό μας το εγχείρημα.

Ένα είναι το μόνο βέβαιο: η δουλειά για το πιο βέλτιστο UX δεν σταματάει ποτέ!
Επικοινωνήστε μαζί μας σήμερα για εξατομικευμένες συμβουλές για το δικό σας eShop!
Frequently Asked Questions
Γιατί είναι σημαντική η εμπειρία χρήστη (UX) στο ηλεκτρονικό εμπόριο;
Ο σχεδιασμός UX βοηθά τον ιστότοπό σας να είναι εύκολος στην πλοήγηση, οπτικά ελκυστικός και να οδηγεί αποτελεσματικά τις αγορές των χρηστών. Αυτό βελτιώνει τα ποσοστά μετατροπής και την ικανοποίηση των πελατών.
Πώς μπορώ να βελτιώσω την πλοήγηση στον ιστότοπο ηλεκτρονικού εμπορίου μου;
Βεβαιωθείτε ότι το μενού πλοήγησής σας είναι σαφές και εύκολο στη χρήση χρησιμοποιώντας περιγραφικές ονομασίες για τις κατηγορίες και τις υποκατηγορίες του ηλεκτρονικου σας καταστήματος. Οργανώστε τα προϊόντα σας λογικά και σκεφτείτε να χρησιμοποιήσετε επιλογές αναζήτησης και φίλτρων για να βοηθήσετε τους χρήστες να βρίσκουν γρήγορα αυτό που αναζητούν.
Πώς μπορώ να βελτιστοποιήσω τις σελίδες προϊόντων για τον ιστότοπο ηλεκτρονικού εμπορίου μου;
Βεβαιωθείτε ότι η σελίδα του προϊόντος σας είναι ευανάγνωστη και περιέχει όλες τις πληροφορίες που χρειάζεστε, όπως εικόνες υψηλής ποιότητας, λεπτομερείς περιγραφές προϊόντων και κριτικές πελατών. Παρέχετε τη δυνατότητα ζουμ για τις εικόνες προϊόντων και κάντε το κουμπί “Προσθήκη στο καλάθι” ευδιάκριτο.
Πώς μπορώ να κάνω έναν χρήστη πιο πιθανό να αγοράσει στον ιστότοπο ηλεκτρονικού εμπορίου του;
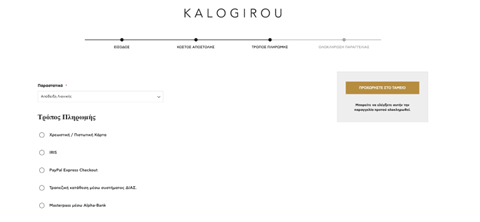
Παρέχετε μια σαφή και απλή διαδικασία ολοκλήρωσης αγοράς με μια γραμμή προόδου που δείχνει πού βρίσκεται ο χρήστης στη διαδικασία. Προσφέρετε μια ποικιλία επιλογών πληρωμής και συμπεριλάβετε δείκτες εμπιστοσύνης, όπως σήματα ασφαλείας και εγγυήσεις επιστροφής χρημάτων.
Πώς μπορώ να βελτιώσω τη λειτουργικότητα αναζήτησης του ιστότοπού μου ηλεκτρονικού εμπορίου;
Βεβαιωθείτε ότι η γραμμή αναζήτησης είναι σαφώς ορατή και εύκολη στη χρήση. Χρησιμοποιήστε προγνωστική αναζήτηση για να προτείνετε προϊόντα και παρέχετε φίλτρα για να περιορίσετε τα αποτελέσματα αναζήτησης με βάση τις οδηγίες των χρηστών.
Πώς μπορώ να βεβαιωθώ ότι ο ιστότοπος ηλεκτρονικού εμπορίου μου είναι φιλικός προς κινητά;
Βεβαιωθείτε ότι ο ιστότοπός σας αποκρίνεται στο να προσαρμόζεται στο μέγεθος της οθόνης στην οποία προβάλλεται. Χρησιμοποιήστε μια προσέγγιση σχεδιασμού με προτεραιότητα τα κινητά και δοκιμάστε τον ιστότοπό σας σε διαφορετικές συσκευές για να βεβαιωθείτε ότι φαίνεται και λειτουργεί σωστά.
Πώς μπορώ να χρησιμοποιήσω την οπτική σχεδίαση για να βελτιώσω την εμπειρία χρήστη του ιστότοπού μου ηλεκτρονικού εμπορίου;
Προβάλετε τα προϊόντα σας με εικόνες και βίντεο υψηλής ποιότητας. Δημιουργήστε μια συνολική ταυτότητα για το brand σας με συνεπείς χρωματικούς συνδυασμούς και γραμματοσειρές. Χρησιμοποιήστε το χώρο αποτελεσματικά για να τραβήξετε το βλέμμα του χρήστη και να κατευθύνετε την προσοχή του σε σημαντικά στοιχεία.
Πώς μπορώ να χρησιμοποιήσω τις κριτικές πελατών για να βελτιώσω την εμπειρία χρήστη του ιστότοπού μου ηλεκτρονικού εμπορίου;
Εξετάστε το ενδεχόμενο να προσθέσετε κριτικές πελατών στις σελίδες προϊόντων σας και να συμπεριλάβετε ένα σύστημα αξιολόγησης. Καλο είναι να απαντάτε τόσο σε θετικές όσο και σε αρνητικές κριτικές και να χρησιμοποιείτε τα σχολια των πελατων σας για να βελτιώσετε τον ιστότοπο και τα προϊόντα σας.
Πώς μπορώ να χρησιμοποιήσω την κοινωνική απόδειξη για να βελτιώσω την εμπειρία χρήστη στον ιστότοπο ηλεκτρονικού εμπορίου μου;
Προσθέστε reviews από ικανοποιημένους πελάτες και δείτε πόσα άτομα έχουν αγοράσει το προϊόν σας ή έχουν εγγραφεί στη λίστα email σας. Επίσης με τη χρήση κατάλληλων plug-ins μπορείτε να δείχνετε πόσα άτομα βλέπουν αυτήν τη στιγμή ένα προϊόν και να εμφανίζονται προϊόντα που αγοράστηκαν πρόσφατα.
Πώς μπορώ να χρησιμοποιήσω την εξατομίκευση για να βελτιώσω την εμπειρία χρήστη του ιστότοπού μου ηλεκτρονικού εμπορίου;
Χρησιμοποιειστε δεδομένα σχετικά με το ιστορικό περιήγησης και αγορών των επισκεπτών σας για να προτείνετε σχετικά προϊόντα. Χρησιμοποιήστε τη αυτοματισμούς για να χωρίσετε τους χρήστες σε διαφορετικές ομάδες και να παρέχετε εξατομικευμένο περιεχόμενο, προσφορές και καμπάνιες ηλεκτρονικού ταχυδρομείου.